«Recursos de bloqueo de procesamiento»: si ha visto este mensaje
emergente mientras probaba la velocidad de su sitio web , o si ha oído hablar
de él como una causa común de velocidad de carga lenta, probablemente esté
desconcertado. Está buscando formas de acelerar su sitio web y deshacerse de
cualquier código extraño que lo ralentice, pero
¿por dónde empezar a solucionarlo?
Por suerte para ti, eliminar los recursos que bloquean el procesamiento no es
tan difícil una vez que sabes con qué estás lidiando. Un simple plugin puede
hacer el truco, o incluso puede encargarse de él manualmente si prefiere
hacerlo.
¿Totalmente perdido? Explicaremos en términos simples qué son los recursos de
bloqueo de procesamiento, cómo saber si su sitio los tiene y qué puede hacer
al respecto.
¿Qué son los recursos de bloqueo de procesamiento?
Cuando alguien visita una página de su sitio web, necesita descargar (o
«renderizar») todo su contenido. Esto incluye código, a saber, HTML, CSS y
Javascript . Y a menos que haga todo lo posible por cambiarlo, será necesario
cargar hasta el último script antes de que el usuario pueda ver algo.
Eso es lo que significa el bloqueo de procesamiento: evita que la página se
muestre hasta que el usuario haya terminado de cargarla. Todo lo que obtendrán
es una pantalla en blanco.
Renderizar recursos de bloqueo en información de velocidad de página
¿Pero por qué? Con HTML, tiene sentido que bloquee el procesamiento. HTML es
el núcleo de su sitio web, donde reside todo el contenido. Sin él, no tendría
un sitio web para cargar. Y HTML suele ser muy pequeño, por lo que descargarlo
no lleva mucho tiempo. Donde pueden surgir problemas es con CSS y Javascript.
CSS afecta el estilo de su página?
Coloca elementos, determina el diseño y
hace que su sitio web sea receptivo. Sin CSS, su sitio se vería como un gran
bloque de texto con algunos enlaces e imágenes. Y Javascript hace que su sitio
web sea dinámico, cambiando su apariencia sobre la marcha. Los plugins de
WordPress también pueden utilizarlo para agregar funcionalidad a su sitio web.
Pero aquí está la cuestión: no todos los scripts son visibles de inmediato.
Todo lo que necesita para mostrar todo correctamente son los estilos CSS y los
elementos Javascript que aparecen en la mitad superior de la página. El resto
puede retroceder de forma segura, de modo que la página se pueda mostrar antes
de que termine de cargarse por completo.
Si tiene recursos JavaScript y CSS innecesarios que obligan a los usuarios a
esperar más de lo necesario, verá el error de recursos que bloquean la
representación cuando pruebe su sitio.
¿Por qué deshacerse de los recursos que bloquean el procesamiento?
Entonces, la gente tiene que esperar unos segundos más (¡o incluso
milisegundos!) Para cargar, ¿a quién le importa? Pero puede tener un impacto
mayor en sus visitantes de lo que cree.
Cuando se trata de tiempos de carga, cada segundo cuenta.
Cada vez más propietarios de sitios web aprenden a comprimir sus
imágenes y código , y la gente ha llegado a confiar en esas velocidades de
carga más rápidas. Si no está al día, lo más probable es que simplemente hagan
clic y encuentren un sitio diferente.
También hay que tener en cuenta las personas que utilizan dispositivos móviles
menos potentes o una Internet más lenta.
Es posible que pueda cargar su propio
sitio con relativa rapidez en una computadora de escritorio, pero las personas
que utilizan teléfonos o tabletas pueden tener dificultades y esperar varios
segundos solo para pasar la pantalla blanca.
Desea hacer todo lo que esté a su alcance para deshacerse de cualquier cosa
que pueda atascar su sitio. Incluso pequeñas optimizaciones, como eliminar los
recursos que bloquean el procesamiento, pueden marcar una gran diferencia para
algunas personas.
¿Su sitio web tiene bloqueo de renderizado?
Es posible que esté aquí porque le han dicho que su sitio tiene recursos de
bloqueo de procesamiento y no está seguro de cómo solucionarlo. Pero si aún no
lo ha probado, ahora es el momento de hacerlo.
Hay varios servicios gratuitos
que pueden señalar los cuellos de botella comunes que afectan su velocidad de
carga, y pueden indicarle si tiene scripts en su sitio que se cargan de manera
ineficiente.
PageSpeed Insights es la más popular de estas herramientas. Puede poner cualquier URL que desee
para ver cuál es su puntuación.
Continúe e ingrese la dirección de su sitio.
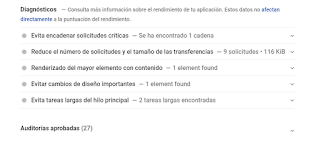
Después de unos segundos, aparecerán los resultados. Desplácese hacia abajo y
encontrará oportunidades que puede aprovechar para mejorar los tiempos de
carga, junto con las auditorías que su sitio web pasó. Si tiene recursos de
bloqueo de procesamiento, debería verlos..
Quizás se esté preguntando: ¿Es importante obtener una puntuación de
PageSpeed perfecta? La respuesta es que depende. Recuerde que esta es una
herramienta automatizada y solo pretende ser una guía para llevarlo por el
camino correcto. Si está sacrificando la funcionalidad o la experiencia del
usuario para obtener una puntuación perfecta, no está ganando nada en
absoluto.
Pero los recursos de bloqueo de procesamiento son definitivamente algo de lo
que querrás deshacerte, así que veamos algunos métodos para eliminarlos.
Eliminación manual de CSS y JavaScript que bloquean el renderizado
Ciertamente no es necesario tratar este problema manualmente, ya que existen
muchos plugins que son mucho más fáciles de usar y los cubrimos a
continuación. Pero si se siente cómodo navegando por el código y prefiere usar
la menor cantidad de plugins posible, siempre puede hacer todo esto usted
mismo.
Para optimizar Javascript, puede seleccionar scripts individuales que se
muestran más abajo en la página y agregarles async un defer atributo .
Más información
https://www.w3schools.com/tags/att_script_async.asp
y
Con la carga de bloqueo de renderización predeterminada, cada vez que el
navegador encuentra un archivo Javascript, dejará de cargar el HTML para
descargarlo y ejecutarlo. El async atributo le permite continuar
descargando HTML junto con Javascript, pero dejará de descargarse brevemente
para ejecutar el script. El defer atributo hace lo mismo, pero ejecuta
el script solo una vez que el HTML termina de analizar.
¿Cuándo debería utilizar cualquiera de los atributos? asynca veces puede
romper scripts dependiendo del orden de carga, como jQuery , así que en caso
de duda, use defer; siempre ejecuta los scripts en el orden correcto. Puede
utilizar asyncscripts independientes que no dependen de nada más para cargar.
Arreglar CSS que bloquea el renderizado puede requerir un poco más de trabajo.
Puede insertar CSS que se representa en la mitad superior de la página
colocándolos en la <head>sección de su documento HTML. Sin embargo, haga
esto solo con archivos pequeños, y solo con estilos que el espectador verá
instantáneamente.
En cuanto al resto de su CSS, puede agregar los atributos async o diferir al
igual que con Javascript. También puede agregar consultas de medios a ciertos
estilos para que solo se carguen en situaciones específicas.
Recuerde: la pestaña de cobertura en las herramientas de desarrollo del
navegador puede ayudarlo a identificar rápidamente los elementos que sus
visitantes necesitan cargar primero y ayudarlo a identificar el código no
utilizado que puede ser eliminado.
Plugins para eliminar los recursos que bloquean el procesamiento
Si bien es posible optimizar su Javascript y CSS sin tocar un plugin de
WordPress, no es necesario que haga todo ese trabajo. Tal vez no se sienta
seguro al trabajar con código sensible o simplemente desee una herramienta que
agilice mejor el proceso. Si ese es el caso, uno de estos plugins funcionará
bien.
Autoptimizar y Async Javascript
Hechos por el mismo desarrollador, estos dos plugins tienen como objetivo
ayudarlo a detener esos scripts que llenan la página y mover el código crítico
al encabezado donde se carga primero.
Autoptimize es un plugin de optimización todo en uno. Además de minimizar imágenes, HTML
y otros scripts, también puede incorporar CSS y diferir scripts no críticos.
Todo esto está disponible con el clic de un botón. Los desarrolladores pueden
personalizar el plugin para sus necesidades con opciones avanzadas y una API.
Pero la mayoría de los usuarios solo necesitarán marcar dos casillas para
solucionar el problema de bloqueo de procesamiento. Simplemente diríjase a
Configuración> Optimización automática en su back-end y habilite Optimizar
código Javascript y Optimizar código CSS .
Eso generalmente lo hará, pero si tiene problemas, puede experimentar con las
opciones y habilitar o deshabilitar Archivos JS agregados / Archivos CSS
agregados .
Es una buena idea comenzar con Autoptimize, y si aún es penalizado por los
recursos que bloquean el renderizado, pruebe AsyncJS para limpiar los cabos
sueltos.
Usarlo es igual de fácil. Visite Configuración> Async Javascript y marque
para habilitarlo. Aquí puede elegir entre asynco defer. Pruébelo y, si
asynchace que su página se rompa, enciéndalo defer. También debe aplazar o
excluir jQuery, ya que habilitarlo asynccasi definitivamente romperá su sitio.
WP Rocket es un plugin premium diseñado específicamente para facilitar su uso sin
importar su nivel de habilidad. Almacena en caché, comprime, minimiza y, por
supuesto, difiere esos recursos que bloquean el procesamiento.
WP Rocket viene con dos configuraciones para eliminar los scripts de bloqueo
de renderizado: Optimizar la entrega de CSS y Cargar JavaScript diferido .
Para activarlos, vaya a Configuración> WP Rocket> Optimización de
archivos . Habilite las dos configuraciones mencionadas anteriormente y estará
listo. Mientras esté aquí, también puede minimizar su Javascript y CSS para
una carga aún más rápida.
Este último plugin es un poco más complicado. Requerirá que identifique y
bloquee manualmente los archivos que están causando el error de bloqueo de
procesamiento. Si prefieres marcar una casilla y listo, entonces deberías
probar WP Rocket o Autoptimize, pero W3 Total Cache te permite tener un
control más preciso sobre qué archivos aplazar
Otro beneficio de W3 Total Cache sobre otros plugins es que probablemente ya
lo tenga instalado. Es uno de los plugins de almacenamiento en caché más
populares (y cada instalación de WordPress debe tener uno), por lo que no
necesitará inflar su sitio con plugins adicionales.
Después de instalar el plugin, lo primero que querrá hacer es volver a la
página de resultados de PageSpeed Insights. En Eliminar recursos que
bloquean el procesamiento , debería ver una lista de archivos JavaScript y CSS
que están causando el problema. Mantenga la página abierta para copiarlos más
tarde.
De vuelta en su panel de WordPress, vaya a Rendimiento> Configuración
general y asegúrese de que Minify esté habilitado y configurado en modo Manual
.
Ahora dirígete a Rendimiento> Minificar . En Configuración de JS minify ,
en el cuadro Operaciones en áreas , establezca el Tipo de incrustación Antes
</head> en Sin bloqueo usando «aplazar» .
Luego, en Administración de archivos JS , haga clic en Agregar un script y
pegue los archivos Javascript de PageSpeed que están causando problemas uno
por uno.
A continuación, desplácese hacia abajo hasta la gestión de archivos CSS y haga
clic en Agregar una hoja de estilo . Pegue las URL de la hoja de estilo por
las que fue penalizado.
Con todo eso hecho, haga clic en Guardar configuración y purgar cachés . Si
está configurado correctamente, su sitio ahora debería cargarse más rápido y
obtener una mejor puntuación en PageSpeed.
Deshacerse de los recursos que bloquean el renderizado en WordPress para
siempre
Cuando se enfrenta por primera vez a la tarea de deshacerse de los recursos
que bloquean el procesamiento (¡y todo lo demás en sus resultados de
PageSpeed!),
Puede ser abrumador tratar de abordar todo esto. Pero gracias a
los plugins de WordPress, bloquear scripts problemáticos es muy fácil. Nunca
necesitará editar directamente ningún código y arriesgarse a romper su sitio.
Los recursos que bloquean el renderizado, si se dejan para que se ejecuten en
cada carga, pueden causar estragos en sus tiempos de carga. Es importante
diferir JavaScript y CSS sin importancia que se pueden dejar para cargar hasta
más tarde.
Utilice una herramienta como PageSpeed Insights para determinar
si su sitio web tiene un código no optimizado, luego solucione el problema
manualmente o descargando un plugin.
Autoptimize y su plugin hermano AsyncJS son buenas opciones gratuitas para
comenzar. Si tiene problemas para configurarlos o no nota ningún cambio, WP
Rocket es premium pero ofrece soporte y una configuración más rápida.
W3
Total Cache es el más difícil de usar, pero definitivamente la mejor opción si
desea un control individual sobre cada archivo que desea bloquear.