Personalizar su sitio web de WordPress usando código puede ser aterrador. A menudo, necesitará profundizar en los archivos principales para modificar configuraciones o agregar nuevos parámetros, lo que puede dañar su sitio si lo hace de manera incorrecta.
Sin embargo, agregar código de encabezado y pie de página tiende a ser mucho más simple. A menudo, solo necesitará copiar y pegar fragmentos de código específicos. Esto significa que si sabe cómo acceder a sus archivos de encabezado y pie de página, ha superado la parte más aterradora.
En este artículo, le enseñaremos cómo agregar código de encabezado y pie de página en WordPress tanto manualmente como con un plugin. Ambos enfoques son muy sencillos, ¡así que vayamos directo a ello!
Por qué es posible que necesite agregar código de encabezado y pie de página en WordPress
Si ejecuta un sitio web, probablemente esté familiarizado con al menos un servicio de terceros que requiere que inserte un código para conectarse a él.
Algunos de los ejemplos más populares incluyen Google Analytics , Search Console, Facebook Pixel y muchas otras herramientas que involucran el seguimiento de sitios web.
Todos esos servicios requieren que agregue scripts específicos entre las etiquetas principales de su sitio web . El encabezado de su sitio es un componente crucial que incluye elementos como scripts, títulos, archivos de estilo y más.
Pie de etiquetas funcionan de manera similar a sus principales contrapartes. Técnicamente, si agrega fragmentos de código al pie de página de su sitio, deberían ejecutarse de la misma manera que si los incluyera en su encabezado.
Sin embargo, es importante comprender que su sitio web ejecutará los scripts en el orden en que los incluya. Además, el código del encabezado se ejecutará antes de que se cargue la página, mientras que el código del pie de página se ejecutará después.
Si tiene la opción de elegir y le preocupa la optimización del sitio web , mover JavaScript al pie de página de su sitio puede ayudar a acelerar los tiempos de carga. Sin embargo, algunos servicios le pedirán explícitamente que agregue su código a su encabezado para evitar problemas de ejecución.
Como regla general, si un servicio le pide esto, le recomendamos que siga sus consejos. Para otros fragmentos de código JavaScript, colóquelos en el pie de página de su sitio de WordPress. El código CSS siempre va en el encabezado.
Cómo agregar código de encabezado y pie de página en WordPress (2 métodos)
Como suele ser el caso de WordPress, puede lograr el mismo objetivo modificando los archivos manualmente o utilizando un plugin.
1. Utilice un plugin como Head, Footer y Post Injections
Usar un plugin para agregar código a sus archivos de encabezado y pie de página en WordPress es el enfoque más seguro. Con un plugin, no es necesario modificar los archivos de tema manualmente ni asegurarse de que está agregando scripts en el lugar correcto.
Si bien hay muchos plugins buenos para elegir, nuestra recomendación para el trabajo es el plugin Head, Footer y Post Injections .
El plugin Head, Footer and Post Injections
Este plugin le brinda mucho control sobre en qué parte de su código desea agregar sus fragmentos de código. También ofrece la opción de agregar diferentes scripts para las representaciones móviles y de escritorio de su sitio.
Para agregar el plugin, vaya a plugins> Agregar nuevo dentro de su panel y use la función de búsqueda para encontrar el plugin. Haga clic en instalar, luego active el plugin.
Una vez que el plugin está activo, puede ir directamente a Configuración> Encabezado y pie de página . Verá varios campos donde puede agregar fragmentos de código.
Verificando las opciones de ubicación del código de encabezado del plugin
Si profundiza en las opciones del plugin, verá que ofrece muchas ubicaciones adicionales para sus fragmentos de código. Sin embargo, en la mayoría de los casos, puede ceñirse a la pestaña Encabezado y pie de página .
Para el código global, asegúrese de colocar esos fragmentos en el campo En cada página . Sin embargo, si solo necesita que el código se ejecute en su página de inicio, use la opción Solo en la página de inicio .
Una vez que termine de agregar el código a su sitio web, guarde los cambios en el plugin y ¡listo!
2. Agregue fragmentos de código a través de su archivo functions.php
Agregar código de encabezado y pie de página manualmente en WordPress no es complicado, pero requiere más consideraciones que el enfoque del plugin.
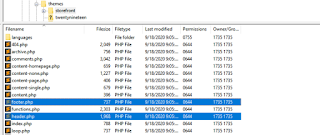
Puede agregar el código directamente a los archivos header.php o footer.php de su tema activo . Puede encontrar estos archivos dentro del directorio / public_html / wp-content / themes / abriendo la carpeta de su tema activo y mirando dentro:
Acceder a sus archivos de encabezado y pie de página a través de FTP
Se puede acceder a los archivos a través de Archivo Trans f Protocolo er (FTP) y editarlos utilizando el editor de código favorito. Sin embargo, editar archivos de encabezado y pie de página directamente puede ser complicado. Con esto en mente, tenemos dos recomendaciones si planea usar el enfoque manual:
Crea un tema hijo para tu tema. De esta manera, no perderá ninguna personalización cuando actualice el tema principal.
Use ganchos para agregar el código a través de su archivo functions.php . Esto ofrece un enfoque más limpio sobre la edición manual de archivos de encabezado y pie de página.
Idealmente, siempre debe usar un tema hijo si planea realizar cualquier tipo de personalización del tema. Puede acceder al archivo functions.php de su tema hijo en su carpeta dentro del directorio / wp-content / themes .
Abra el archivo functions.php en su editor de código. Para agregar el código que desea, debe usar el gancho wp_head o wp_footer .
El siguiente fragmento de código agrega su código personalizado al encabezado de su sitio:
add_action('wp_head', 'test_script'); function test_script() { ?> <!-- Here comes your custom code in HTML format. --> <?php }
Puede usar el gancho wp_footer en lugar de wp_head si desea colocar el código en su pie de página. También puede cambiar el nombre de la función (test_script) si lo desea.
Cuando haya terminado de ajustar su archivo functions.php , recuerde guardar sus cambios, y eso es todo. ¡Cualquier código que hayas agregado debería estar funcionando ahora!
Conclusión
Muchos servicios de terceros, como Google Analytics o Facebook Pixel, requieren que agregue fragmentos de código a su sitio web para que puedan conectarse a él. Sin embargo, este es solo uno de los muchos casos en los que necesitará agregar código a su encabezado y pie de página en WordPress, por lo que vale la pena saber cómo hacerlo.
Hay dos formas de agregar fragmentos de código a su encabezado y pie de página. Puede usar un plugin como ‘Head, Footer and Post Injections’, o agregar fragmentos de código a través de su archivo functions.php .