Descubra fragmentos de CSS para navegaciones verticales y horizontales con menús desplegables, diapositivas y también algunos sistemas de menú animados.
El diseño web receptivo ha existido durante años, pero aún está experimentando una gran mejora. No todos los diseñadores se han dado cuenta de esta técnica y otros que lo han hecho están trabajando duro para desarrollarla aún más. Aunque la capacidad de respuesta debe aplicarse a cada parte de un diseño, el menú de navegación es un área que merece una atención especial.
Los siguientes fragmentos de código receptivos son perfectos para cualquier tipo de diseño.
Encontrará navegaciones verticales y horizontales con menús desplegables y deslizables y todo tipo de efectos de animación. El diseño receptivo es una técnica emergente con nuevas tendencias geniales cada año. Estos útiles fragmentos son perfectos para que los diseñadores los aprovechen y los utilicen como plataforma de lanzamiento para otros proyectos web.
Me encanta el borde rayado y la combinación de colores oscuros combinados con este menú. Sin embargo, yendo más allá del diseño, encontramos un menú desplegable de respuesta excepcional. La barra de navegación permanece horizontal con menús desplegables típicos hasta que la ventana cambia de tamaño. Más allá de este punto de interrupción de respuesta, la navegación se convierte en pantalla completa con cada submenú diferenciado por un fondo gris más claro. Esto es perfecto para sitios web que no tienen demasiados enlaces para que puedan mostrarse como elementos de bloque en la página.
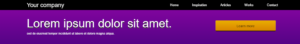
Celine armó este diseño de portafolio con capacidad de respuesta completa que incorpora una barra de navegación simple pero eficiente. Una vez que el diseño se vuelve demasiado pequeño, los enlaces se esconden detrás de un menú de alternancia. A continuación, el usuario puede hacer clic para expandir / contraer el menú mientras un bloque de enlaces se desliza hacia abajo debajo del encabezado.
Todo desarrollador debe conocer Bootstrap y su inmenso valor para acelerar el trabajo de frontend. Este fragmento de código contiene varios puntos de interrupción y se ejecuta sobre el marco Bootstrap. Los enlaces de navegación colocados junto al logotipo eventualmente se desplegarán en su propia sección del encabezado. Una vez redimensionado, los enlaces se esconden en un menú de alternancia. Esta es una técnica muy común porque funciona en todos los navegadores y los visitantes normalmente saben qué esperar.
4. Alternar menú desplegable limpio
Si está buscando algo simple que pueda funcionar en cualquier sitio web, no busque más. Esta navegación plana y receptiva incluye menús desplegables creados con CSS puro. En un estado de respuesta, la navegación se convierte en un menú flotante donde los enlaces aparecen en formato de bloque. Cada menú desplegable interno aún se puede alternar, lo que otorga acceso a los elementos de navegación secundaria sin sacrificar el espacio de la pantalla.
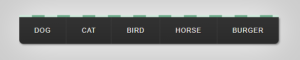
Esta barra deslizante expandible es uno de los ejemplos de navegación más singulares. Notará una pestaña verde claro que, cuando se hace clic, aumenta la barra de navegación superior para que se puedan ver los enlaces. Cada eslabón tiene un ancho fluido y está diseñado para adaptarse perfectamente a cualquier dimensión de pantalla. En pantallas más pequeñas, este mismo efecto es válido, pero el menú aparece verticalmente en lugar de horizontalmente. Tome nota del hermoso efecto de animación que se controla a través de una clase CSS .active .
A primera vista, este menú parece bastante genérico: enlaces tradicionales, navegación deslizante de hamburguesa y esquema de color plano. Aunque no tiene glamour, el menú funciona y se ejecuta con el más alto nivel de usabilidad en mente. Todo el lápiz se ha codificado con HAML y SASS, que son excelentes adiciones a cualquier flujo de trabajo de desarrollo web.
7. Hamburguesa con cajón deslizante
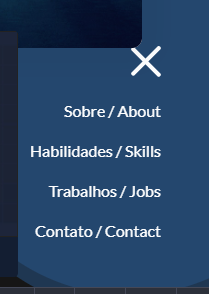
Los menús de los cajones deslizantes han creado una tormenta de animosidad entre diseñadores y desarrolladores. A algunos desarrolladores les gusta el efecto porque el menú tiene mucho contenido. Otros desarrolladores critican este tipo de menú porque los enlaces están ocultos a la vista. Por esta razón, los cajones deslizantes deben usarse con moderación, principalmente cuando un sitio tiene una navegación larga. Y si está buscando una plantilla, considere usar este lápiz como base de código. Es un efecto sorprendentemente simple de recrear y la mayoría de los visitantes estarán familiarizados con su funcionamiento.
Experimentemos un poco con esta navegación de círculo de transformación animada. Su suposición inicial puede ser que el navegador funciona como un cajón deslizante típico. Pero después de hacer clic en el icono de la hamburguesa, notará un efecto de transformación muy personalizado. Esto debería considerarse más vanguardista y con menos probabilidades de encontrar su camino en el trabajo comercial. Pero sigue siendo un ejemplo maravilloso de cómo la capacidad de respuesta puede abrir las puertas a la creatividad.
CSS3 Flexbox es un término utilizado por los desarrolladores para hacer referencia al modelo flexible de diseños CSS3. CSS-Tricks escribió una guía completa de Flexbox que es de lectura obligada. De todos modos, esta navegación está diseñada para ejecutarse en el modelo flexbox donde los enlaces están espaciados uniformemente independientemente del tamaño de la pantalla. Todo ha sido codificado utilizando HTML / CSS puro e incluso admite menús desplegables de varios niveles.
Este estilo de diseño clásico se centra en enlaces de igual ancho para la barra de navegación. Cada enlace ocupa un porcentaje igual de la pantalla horizontalmente hasta que se activa el punto de interrupción de respuesta. Una palanca de hamburguesa abre y cierra el navegador receptivo de manera vertical. Corto, dulce y definitivamente satisfactorio.