Es difícil destacar entre los millones de publicaciones de blogs que se
publican todos los días, y la revolución de las redes sociales ha cambiado la
forma en que las personas consumen contenido. Los creadores deben ser, bueno,
creativos si quieren atraer visitantes.
Ingrese a Historias web . Estas piezas de contenido visual del tamaño de un
bocado se destacan fácilmente en una página de resultados de motor de búsqueda
(SERP), y su naturaleza breve se adapta bien a los usuarios móviles con
pantallas pequeñas y tiempo limitado. Google lanzó recientemente un
nuevo plugin de WordPress diseñado para facilitarle la incorporación de Historias web en sus
publicaciones.
En este artículo, analizaremos las funciones del plugin
Web Stories
y explicaremos exactamente cómo usarlo para crear contenido atractivo y
atractivo.
Comprensión de las historias web de google
Antes de ver el nuevo plugin, repasemos qué son realmente las Historias web y
por qué es posible que desee comenzar a usarlas.
Las historias web son un formato de narración visual para contenido web,
impulsado por el marco AMP . Es posible que ya esté familiarizado con las
historias de Instagram y Facebook. Las historias web son la misma idea
aplicada al contenido web.
La idea es proporcionar lo que Google llama «contenido de bocadillos»:
historias rápidas y fáciles de leer, perfectas para teléfonos inteligentes y
visualización en movimiento:
La portada de una historia web.
Las historias web ayudan a mejorar la optimización de motores de búsqueda
(SEO) y la experiencia del usuario (UX) de su sitio y generan tráfico
orgánico. Algunos otros beneficios incluyen:
Las Historias web tienen su propia sección en la parte superior de las SERP de
Google para una visibilidad excelente.
Google tiende a clasificar las Historias en un lugar destacado en búsquedas
web, búsquedas de imágenes y la aplicación de Google.
Las historias realmente aparecen en un SERP y llaman la atención de los
usuarios.
Las historias incluyen soporte para anuncios inmersivos en pantalla completa y
enlaces de afiliados, lo que le permite monetizarlos fácilmente.
Los principales medios como Wired, CNN y BBC News usan Web Stories con
frecuencia, por lo que estará en buena compañía si los incorpora a su sitio.
Introducción a las historias web para el plugin de WordPress de Google
Web Stories
para WordPress es un nuevo plugin de Google diseñado para facilitar la adición
de Web Stories a su sitio.
Sin la ayuda de algún tipo de herramienta como esta, la creación de historias
web requiere
conocimientos de codificación y AMP.
Al permitir a los usuarios crear su contenido visualmente, el próximo plugin
brinda a muchos más editores la oportunidad de trabajar en este nuevo medio.
El plugin Web Stories utiliza un editor simple de arrastrar y soltar, Lo que
ves es lo que obtienes (WYSIWYG). Si alguna vez usó la aplicación Canva ,
tendrá una idea de qué esperar.
El plugin también proporciona varias plantillas para ayudarlo a crear sus
Historias web. Una vez que haya terminado con su diseño, puede publicar su
nuevo contenido visual en su sitio con facilidad.
Cómo comenzar con el plugin Web Stories para WordPress
El editor de Historias web para WordPress facilita la creación de contenido
atractivo sin la necesidad de un código complejo. Para comprender realmente
cómo funciona, puede ser útil verlo en acción. Los pasos a continuación le
mostrarán cómo comenzar.
Paso 1: instale el plugin
El primer paso para crear sus propias Historias web es instalar el plugin. Una
vez que haya descargado el plugin, diríjase a su panel de WordPress. Vaya a
plugins> Agregar nuevo y haga clic en el botón
A continuación, cargue el archivo .zip del plugin y haga clic en Instalar
ahora . Luego haga clic en Activar plugin .
Paso 2: crea tu primera historia web
Ahora que tiene el plugin instalado y activado, es hora de crear su primera
historia. Haga clic en Historias en la barra lateral de WordPress. Esto lo
llevará al panel de Historias web:
Desde aquí, puede ver y editar las historias web que ha creado, explorar las
ocho plantillas disponibles o crear una nueva historia.
Haga clic en la pestaña Plantillas para ver ejemplos de plantillas de
historias. Estos son excelentes para la inspiración, pero para este ejemplo,
vamos a crear una nueva historia desde cero.
Haga clic en Crear nueva historia en la esquina superior izquierda del
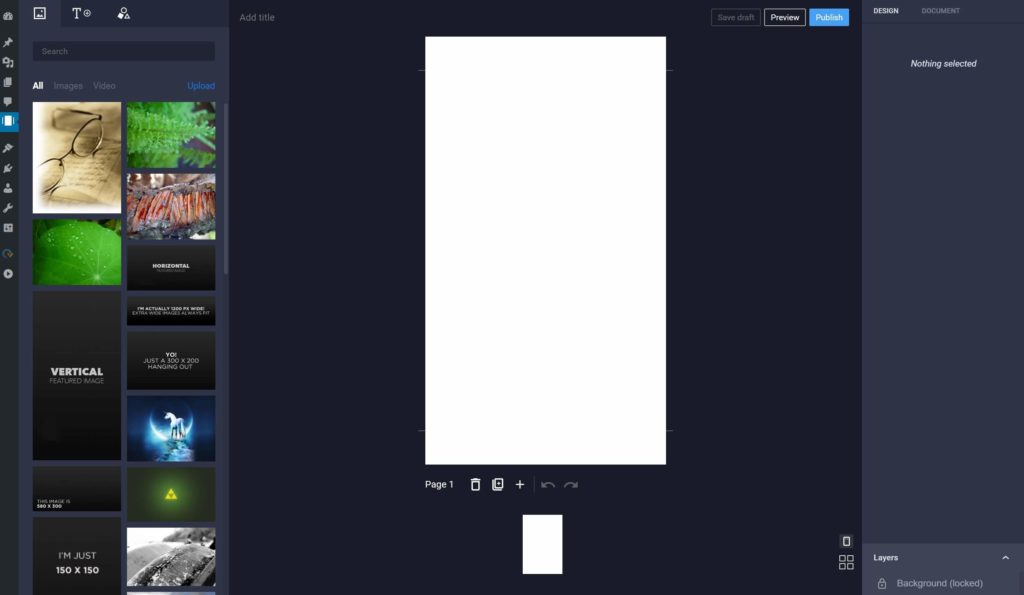
tablero. Esto abrirá el editor a una historia web en blanco:
El editor de Historias web para WordPress.
La página actual está en el centro. A la izquierda, hay tres paneles: imágenes
(de su biblioteca multimedia de WordPress), texto y formas. Arrastre cualquier
objeto de estos paneles al editor para agregarlo:
Agregar contenido al editor de Historias web en WordPress.
Seleccione un objeto en la página para abrir el panel Diseño a la derecha,
donde puede encontrar opciones para ese objeto.
Creemos una diapositiva de portada para nuestra historia. Seleccionaremos la
imagen que agregamos y haremos clic en Establecer como fondo :
Establecer una imagen de fondo para una historia web en WordPress.
A continuación, agregaremos un bloque de encabezado. Este será el título de
nuestra historia web. Luego usaremos las opciones de diseño para agregar un
fondo translúcido y ajustaremos la fuente para hacer que el título resalte:
Una página de historia web completa en WordPress.
¡Ahora tenemos una página completa! Para agregar otro, haga clic en el botón
Agregar página en el centro del editor. Tu historia puede tener entre cuatro y
30 páginas.
Si prefiere ver un video explicativo
Paso 3: publique y vea su historia
En cualquier momento, puede guardar su borrador u obtener una vista previa de
la historia con los botones en la esquina superior derecha del editor. Cuando
haya terminado, haga clic en Publicar :
Puede elegir ver la historia de inmediato, agregarla a una nueva publicación o
descartar la ventana emergente y trabajar en otra cosa. Elija Agregar a
publicación nueva para crear un nuevo borrador con su historia web incrustada.
¡Eso es! Hay muchas opciones con las que puedes jugar para modificar tus
diseños, pero ahora tienes los conceptos básicos para crear tus propias
historias web.
Conclusión
Si está buscando nuevas formas de impulsar el tráfico e involucrar a los
visitantes en su sitio, no busque más allá de las Historias web. El nuevo
plugin Web Stories para WordPress de Google hace que la creación de este tipo
de contenido sea rápida y sencilla.
Cubrimos mucho terreno en este artículo, incluido cómo comenzar:
-
Instale el plugin Web Stories para WordPress desde la página de GitHub de
Google. - Cree su primera historia web con el editor de arrastrar y soltar.
-
Publique su historia web y cree una nueva publicación de WordPress para
acompañarla.